
How it works
- Create a project for your app
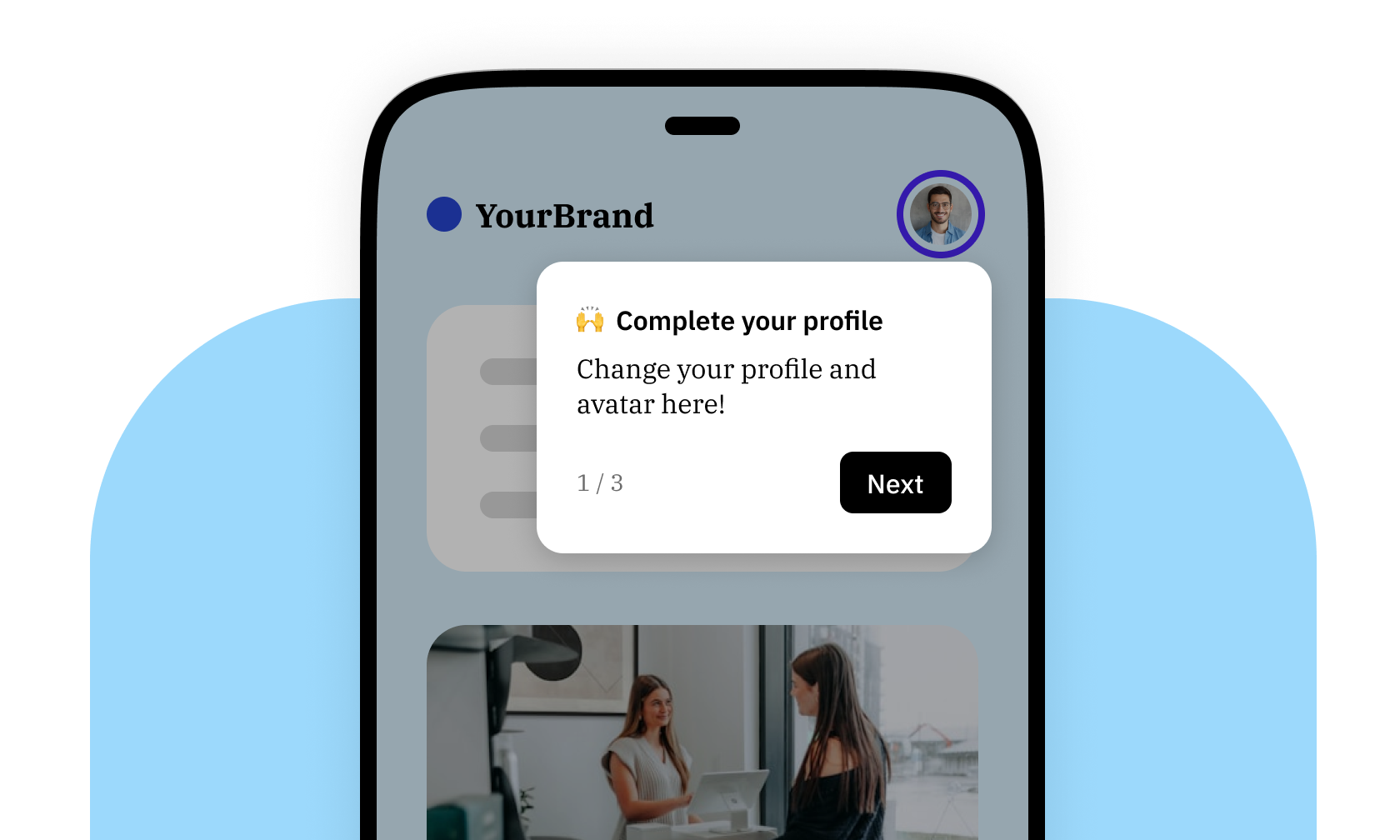
- Create your first flow which your users should be guided by
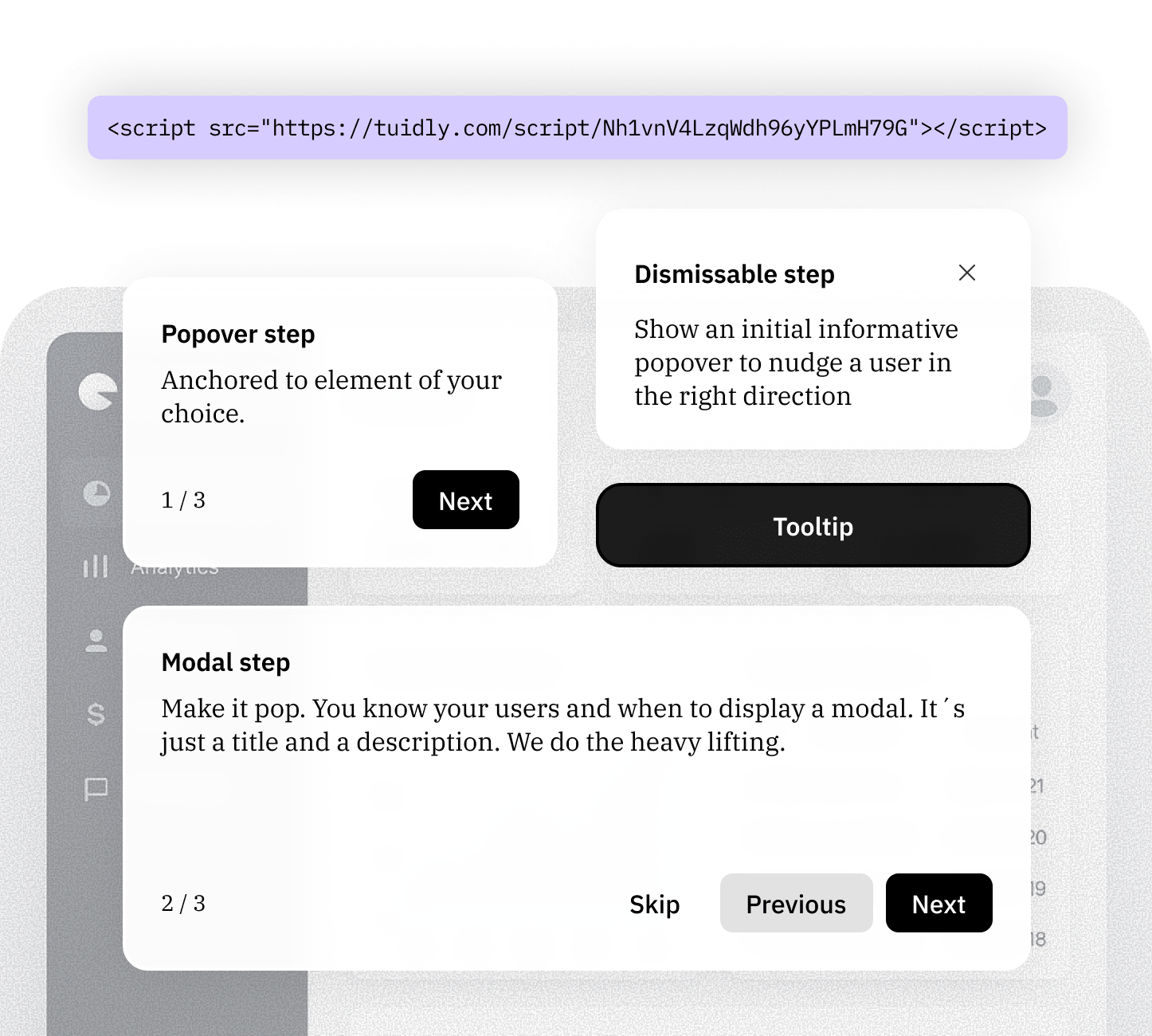
- Create your steps and anchor each step to your site elements with a simple css selector
- Add the project script to your site
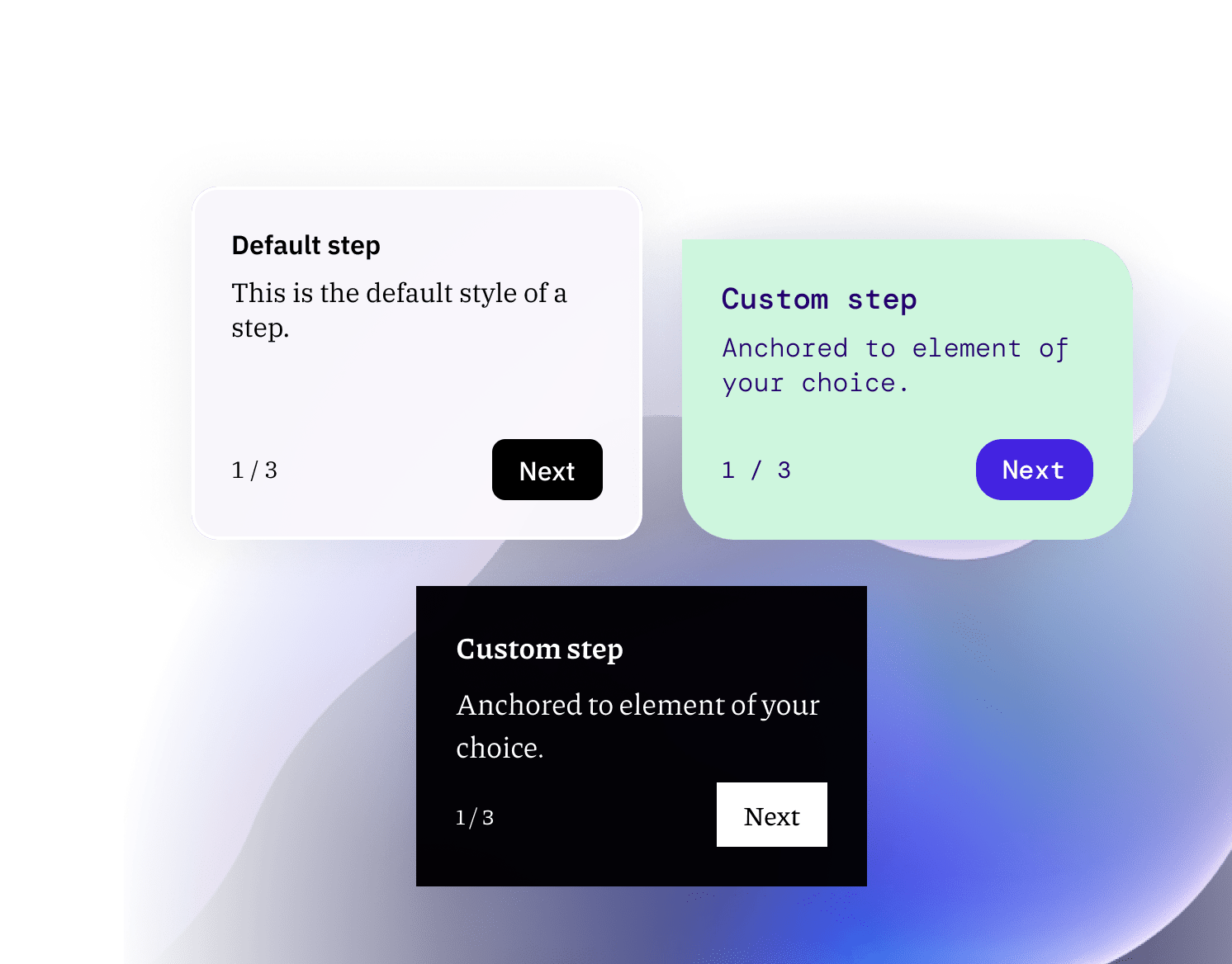
Customize your onboarding
With just css custom properties you can easily adjust the whole appearance with just css. No hacks or overrides!
.custom-step-style {
--tg-background: #333333;
--tg-border-radius: 0;
--tg-font-heading: Avenir Next;
--tg-font-heading-weight: 600;
--tg-font-paragraph: Piazolla;
--tg-button-border-radius: 0;
...and more
}